Creating Dynamic Multiplication Tables with JavaScript

Learn how to enhance your website's interactivity by incorporating dynamic multiplication tables using JavaScript. Follow this easy-to-follow tutorial to create engaging user experiences and improve your web development skills.
Understanding the Setup :
- We start with a simple HTML structure that includes an input field for users to enter a number and a button to trigger the table generation.
- The CSS ensures the layout looks neat and organized.
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
justify-content: center;
}
#box{
display: flex;
justify-content: center;
margin-top:10px;
}
table, th,td{
border:1px solid rgb(16, 12, 12);
}
td, th{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<label for="">Enter Number</label>
<input type="number" id="inputNumber">
<button id="btn">Table Generate</button>
</div>
<div id="box">
</div>
<script>
document.getElementById("btn").addEventListener("click",function(){
var number = document.getElementById("inputNumber").value;
var box = document.getElementById("box");
box.innerHTML ="";
var table = document.createElement("table");
var tHeadRow = document.createElement("tr");
var theadCell = document.createElement("th");
theadCell.textContent ="Multilier";
tHeadRow.appendChild(theadCell);
var theadCell = document.createElement("th");
theadCell.textContent ="Result";
tHeadRow.appendChild(theadCell);
table.appendChild(tHeadRow);
for(var i=1; i<=10; i++)
{
var row = document.createElement("tr");
var cell = document.createElement("td");
cell.textContent = number+"*"+i;
row.appendChild(cell);
cell = document.createElement("td");
cell.textContent =number * i;
row.appendChild(cell);
table.appendChild(row)
}
box.appendChild(table);
})
</script>
</body>
</html>
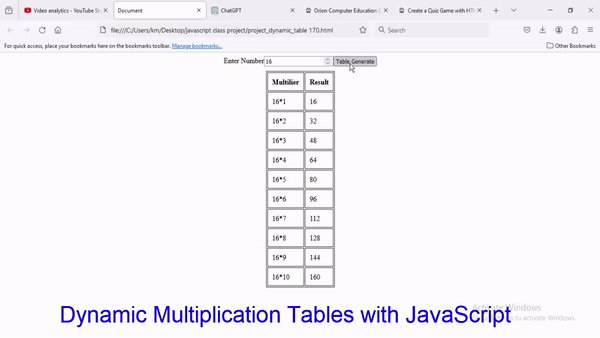
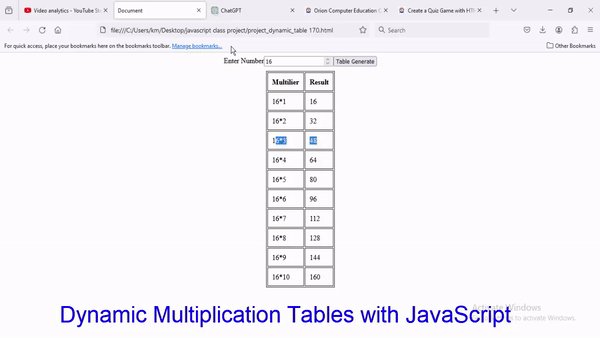
And that's it! With just a few lines of JavaScript, you can create dynamic multiplication tables that add interactivity to your website. Experiment with different features and designs to make them fit seamlessly into your web projects.
Ready to give it a try? Feel free to use the provided code snippet and customize it to suit your needs. Happy coding!

Sandipan Kr Bag
I'm a dedicated full-stack developer, entrepreneur, and the proud owner of ocec.org.in , hailing from the vibrant country of India. My passion lies in creating informative tutorials and sharing valuable tips that empower fellow artisans in their journey. With a deep-rooted love for technology, I've been an ardent enthusiast of PHP, Laravel, Angular, Vue, Node, JavaScript, jQuery, Codeigniter, and Bootstrap from their earliest days. My philosophy revolves around the values of hard work and unwavering consistency, driving me to continuously explore, create, and share my knowledge with the tech community.
* Hire MeRelated Posts

জাভাস্ক্রিপ্ট কি? এটি কেন ব্যবহার করা হয় ?

জাভাস্ক্রিপ্ট লেখার পদ্ধতি
Step-by-Step Guide a Dynamic Image Slider with HTML, CSS, and JavaScript
Search
Latest Posts
Using AOS (Animate On Scroll) in React with Tailwind CSS
8 months ago

WebkitSpeechRecognition API
9 months ago

GitHub Understanding Common Prefixes in Conventional Commits
9 months ago
Subscribe to Our Newsletter
Get the latest updates straight to your inbox.

