Creating a Loading Animation with HTML, CSS, and JavaScript

Introduction:
In today's digital world, user experience plays a crucial role in determining the success of a website. A smooth and visually appealing loading animation can enhance user perception and keep them engaged while content loads. In this tutorial, we'll explore how to create a stylish loading animation using HTML, CSS, and JavaScript.
Body:
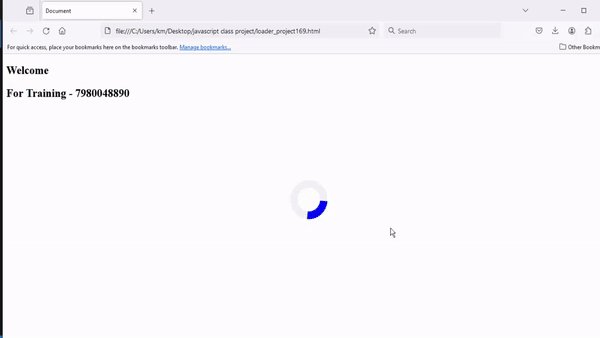
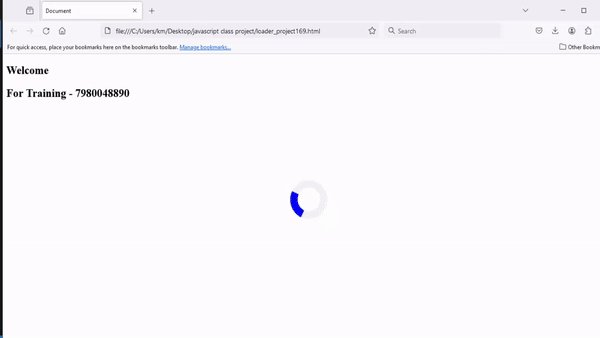
We'll start by designing a simple loader using HTML and CSS. Our loader will feature a rotating circle with a vibrant color scheme. Then, we'll employ keyframe animations in CSS to achieve the spinning effect, adding an extra touch of dynamism to our loader.
Next, we'll integrate JavaScript to control the visibility of the loader and the main content. By utilizing the DOMContentLoaded event, we'll ensure that the loader is displayed until the entire page is loaded, at which point it will gracefully fade out, revealing the content underneath.
Code Implementation:
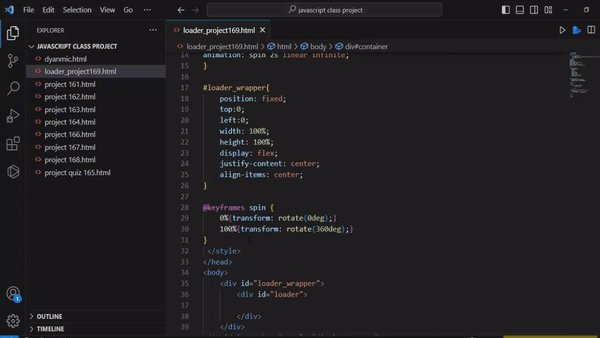
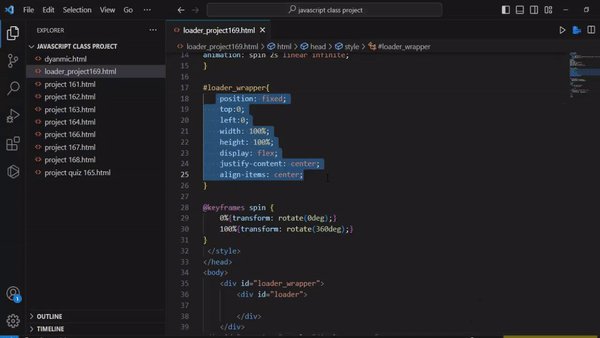
Below is the HTML, CSS, and JavaScript code used to create our loading animation:
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"> -->
<title>Document</title>
<style>
#loader{
width:50px;
height: 50px;
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid blue;
animation: spin 2s linear infinite;
}
#loader_wrapper{
position: fixed;
top:0;
left:0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(255,255,255,0.5);
}
@keyframes spin {
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
</style>
</head>
<body>
<!--- bootstrap loader -->
<!-- <div id="loader_wrapper">
<div class="spinner-border" id="loader" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div> -->
<!---end bootstrap loader -->
<div id="loader_wrapper">
<div id="loader"> </div>
</div>
<div id="container" style="display: none;">
<h2>Welcome</h2>
<h2>For Training - 7980048890</h2>
</div>
<script>
document.addEventListener("DOMContentLoaded", function(){
setTimeout(function()
{
document.getElementById("loader").style.display="none";
document.getElementById("container").style.display="block";
},1000);
});
</script>
</body>
</html>

Sandipan Kr Bag
I'm a dedicated full-stack developer, entrepreneur, and the proud owner of ocec.org.in , hailing from the vibrant country of India. My passion lies in creating informative tutorials and sharing valuable tips that empower fellow artisans in their journey. With a deep-rooted love for technology, I've been an ardent enthusiast of PHP, Laravel, Angular, Vue, Node, JavaScript, jQuery, Codeigniter, and Bootstrap from their earliest days. My philosophy revolves around the values of hard work and unwavering consistency, driving me to continuously explore, create, and share my knowledge with the tech community.
* Hire MeRelated Posts

জাভাস্ক্রিপ্ট কি? এটি কেন ব্যবহার করা হয় ?

জাভাস্ক্রিপ্ট লেখার পদ্ধতি
Step-by-Step Guide a Dynamic Image Slider with HTML, CSS, and JavaScript
Search
Latest Posts
Using AOS (Animate On Scroll) in React with Tailwind CSS
9 months ago

WebkitSpeechRecognition API
10 months ago

GitHub Understanding Common Prefixes in Conventional Commits
10 months ago
Subscribe to Our Newsletter
Get the latest updates straight to your inbox.

